Calling asp.net web service from javascript using ajax:-
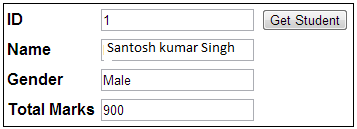
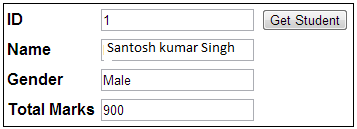
This is what we want to achieve. Once we type student ID in the textbox and when we click "Get Student" button we want to

1. Invoke StudentWebService from javascript using asp.net AJAX
2. The student web service should return the specific student data from a database table.
3. The returned data should be displayed in the respective textbox controls on the web form.
Step 1: Create tblStudents table
Step 2: Create a stored procedure to retrieve student data from tblStudents table by student ID
Step 3: Create a new asp.net empty web application and name it WebServicesDemo
Step 4: Right click on WebServicesDemo project in the solution explorer and add a class file and name it Student.cs. Copy and paste the following code.
Step 5: Right click on WebServicesDemo project in the solution explorer and add a web service and name it StudentService.asmx.
Step 6: Copy and paste the following code in StudentService.asmx.cs file. Make sure[System.Web.Script.Services.ScriptService] attribute is included. This attribute allows a web service to be called from JavaScript using asp.net ajax.
Step 7: Right click on WebServicesDemo project in the solution explorer and add a web form. This should add WebForm1.aspx.
Step 8: Copy and paste the following HTML between the opening and closing <html></html> tags in WebForm1.aspx
Step 9: Copy and paste the following code in Page_Load() event of WebForm1.aspx.cs
lblPageTime.Text = DateTime.Now.ToString();
Few Questions from youtube subscribers:
Could you explain how an object-oriented application such as ASP.NET web application can make use of web services to access a relational database ?
In this video, we discussed exactly the same thing. ASP.NET Web application calls the web service, and the web service has ado.net code to retrieve data from a relational database.
Just like an asp.net web application, a web service can work with any type of datastore (Relational databases, xml file, text file, access, excel etc)
Where does ADO.NET and XML webservices come in architecture?
Most of the real time applications have 3 or more layers. The most common layers in many of the applications are as follows
1. User Interface of Presentation Layer - Contains only the UI logic
2. Business Logic Layer - Contains logic to validate business rules
3. Data Access Layer - Performs the database CRUD operations
With respect to the above architecture
Web services belong to Business Logic Layer
ADO.NET belong to Data Access Layer
How to call a webservice from the web form without reloading the entire web page?
OR
How to call a webservice without full page postback?
Call the web service using ASP.NET AJAX, which allows partial page postback. With partial page postback, only specific portion of the page is updated without reloading the entire page which is better for performance and avoids screen flickers.

1. Invoke StudentWebService from javascript using asp.net AJAX
2. The student web service should return the specific student data from a database table.
3. The returned data should be displayed in the respective textbox controls on the web form.
Step 1: Create tblStudents table
Create Table tblStudents ( ID int identity primary key, Name nvarchar(50), Gender nvarchar(20), TotalMarks int ) Insert into tblStudents values('Santosh kumar singh','Male',900) Insert into tblStudents values('Reena kumari','Female',760) Insert into tblStudents values('Chandan kumar','Male',980) Insert into tblStudents values('Laxmi pati ojha','Male',990) Insert into tblStudents values('Rajee kumar','Male',440) Insert into tblStudents values('Suman kumar','Male',320) Insert into tblStudents values('Pawan kumar','Male',983) Insert into tblStudents values('Abhishek arun','Male',720) Insert into tblStudents values('Gagan','Female',870)
Step 2: Create a stored procedure to retrieve student data from tblStudents table by student ID
namespace WebServicesDemo { public class Student { public int ID { get; set; } public string Name { get; set; } public string Gender { get; set; } public int TotalMarks { get; set; } } }
Step 3: Create a new asp.net empty web application and name it WebServicesDemo
Step 4: Right click on WebServicesDemo project in the solution explorer and add a class file and name it Student.cs. Copy and paste the following code.
namespace WebServicesDemo { public class Student { public int ID { get; set; } public string Name { get; set; } public string Gender { get; set; } public int TotalMarks { get; set; } } }
Step 5: Right click on WebServicesDemo project in the solution explorer and add a web service and name it StudentService.asmx.
Step 6: Copy and paste the following code in StudentService.asmx.cs file. Make sure[System.Web.Script.Services.ScriptService] attribute is included. This attribute allows a web service to be called from JavaScript using asp.net ajax.
using System; using System.Configuration; using System.Data; using System.Data.SqlClient; using System.Web.Services; namespace WebServicesDemo { [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] [System.Web.Script.Services.ScriptService] public class StudentService : System.Web.Services.WebService { [WebMethod] public Student GetStudentByID(int ID) { Student student = new Student(); ; string cs = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString; using(SqlConnection con = new SqlConnection(cs)) { SqlCommand cmd = new SqlCommand("spGetStudentByID", con); cmd.CommandType = CommandType.StoredProcedure; SqlParameter parameter = new SqlParameter("@ID", ID); cmd.Parameters.Add(parameter); con.Open(); SqlDataReader reader = cmd.ExecuteReader(); while (reader.Read()) { student.ID = Convert.ToInt32(reader["ID"]); student.Name = reader["Name"].ToString(); student.Gender = reader["Gender"].ToString(); student.TotalMarks = Convert.ToInt32(reader["TotalMarks"]); } } return student; } } }
Step 7: Right click on WebServicesDemo project in the solution explorer and add a web form. This should add WebForm1.aspx.
Step 8: Copy and paste the following HTML between the opening and closing <html></html> tags in WebForm1.aspx
<head runat="server"> <title></title> <script type="text/javascript" language="javascript"> function GetStudentById() { var id = document.getElementById("txtStudentId").value; WebServicesDemo.StudentService.GetStudentByID(id, GetStudentByIdSuccessCallback, GetStudentByIdFailedCallback); } function GetStudentByIdSuccessCallback(result) { document.getElementById("txtName").value = result["Name"]; document.getElementById("txtGender").value = result["Gender"]; document.getElementById("txtTotalMarks").value = result["TotalMarks"]; } function GetStudentByIdFailedCallback(errors) { alert(errors.get_message()); } </script> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"> <Services> <asp:ServiceReference Path="~/StudentService.asmx" /> </Services> </asp:ScriptManager> <table style="font-family:Arial; border:1px solid black"> <tr> <td><b>ID</b></td> <td> <asp:TextBox ID="txtStudentId" runat="server"></asp:TextBox> <input id="Button1" type="button" value="Get Student" onclick="GetStudentById()" /> </td> </tr> <tr> <td><b>Name</b></td> <td> <asp:TextBox ID="txtName" runat="server"></asp:TextBox> </td> </tr> <tr> <td><b>Gender</b></td> <td> <asp:TextBox ID="txtGender" runat="server"></asp:TextBox> </td> </tr> <tr> <td><b>Total Marks</b></td> <td> <asp:TextBox ID="txtTotalMarks" runat="server"></asp:TextBox> </td> </tr> </table> <h1> The time below does not change, when we click Get Student button as we are doing partial page post back and not a full page postback. </h1> <asp:Label ID="lblPageTime" runat="server"></asp:Label> </form> </body>
Step 9: Copy and paste the following code in Page_Load() event of WebForm1.aspx.cs
lblPageTime.Text = DateTime.Now.ToString();
Few Questions from youtube subscribers:
Could you explain how an object-oriented application such as ASP.NET web application can make use of web services to access a relational database ?
In this video, we discussed exactly the same thing. ASP.NET Web application calls the web service, and the web service has ado.net code to retrieve data from a relational database.
Just like an asp.net web application, a web service can work with any type of datastore (Relational databases, xml file, text file, access, excel etc)
Where does ADO.NET and XML webservices come in architecture?
Most of the real time applications have 3 or more layers. The most common layers in many of the applications are as follows
1. User Interface of Presentation Layer - Contains only the UI logic
2. Business Logic Layer - Contains logic to validate business rules
3. Data Access Layer - Performs the database CRUD operations
With respect to the above architecture
Web services belong to Business Logic Layer
ADO.NET belong to Data Access Layer
How to call a webservice from the web form without reloading the entire web page?
OR
How to call a webservice without full page postback?
Call the web service using ASP.NET AJAX, which allows partial page postback. With partial page postback, only specific portion of the page is updated without reloading the entire page which is better for performance and avoids screen flickers.