AngularJS Data Binding:-
Data binding is a very useful and powerful feature used in software development technologies. It acts as a bridge between the view and business logic of the application.
Types of Data Binding in AngularJS There are Two-Way data binding model.
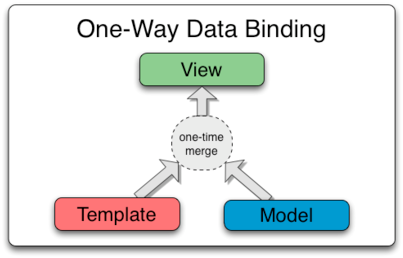
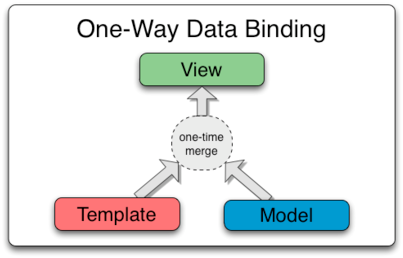
1. One-Way Data Binding:- The one-way data binding is an approach where a value is taken from the data model and inserted into an HTML element. There is no way to update model from view.
It is used in classical template systems. These systems bind data in only one direction.

Example:-
Out Put:

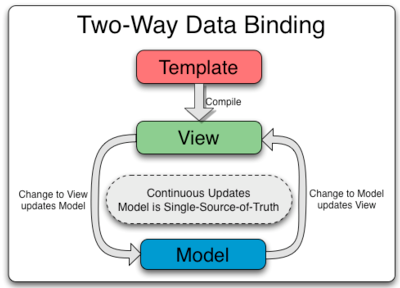
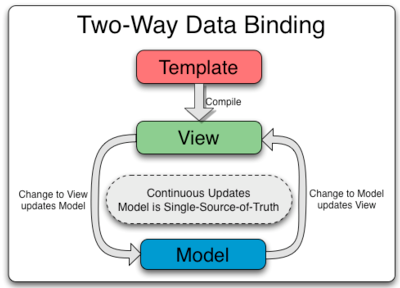
Two-Way Data Binding:- Data-binding in Angular apps is the automatic synchronization of data between the model and view components. Data binding lets you treat the model as the single-source-of-truth in your application. The view is a projection of the model at all times. If the model is changed, the view reflects the change and vice versa.

Example:-
Out Put:-

Types of Data Binding in AngularJS There are Two-Way data binding model.
- One-Way Data Binding
- Two-Way Data Binding
1. One-Way Data Binding:- The one-way data binding is an approach where a value is taken from the data model and inserted into an HTML element. There is no way to update model from view.
It is used in classical template systems. These systems bind data in only one direction.

Example:-
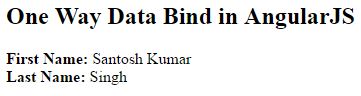
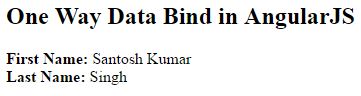
<!DOCTYPE html> <html> <head> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script> </head> <body ng-app ng-init="firstName = 'Santosh Kumar'; lastName = 'Singh';"> <h2>One Way Data Bind in AngularJS </h2> <strong>First Name:</strong> {{firstName}}<br /> <strong>Last Name:</strong> <span ng-bind="lastName"></span> </body> </html>
Out Put:

Two-Way Data Binding:- Data-binding in Angular apps is the automatic synchronization of data between the model and view components. Data binding lets you treat the model as the single-source-of-truth in your application. The view is a projection of the model at all times. If the model is changed, the view reflects the change and vice versa.

Example:-
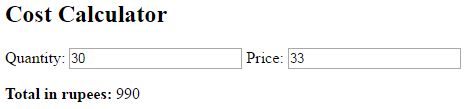
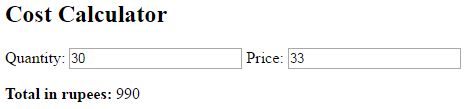
<!DOCTYPE html> <html> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script> <body> <div data-ng-app="" data-ng-init="quantity=1;price=20"> <h2>Cost Calculator</h2> Quantity: <input type="number" ng-model="quantity"> Price: <input type="number" ng-model="price"> <p><b>Total in rupees:</b> {{quantity * price}}</p> </div> </body> </html>
Out Put:-