Sorting data in AngularJS:-
In this chapter we are going to disccusion about Sorting data in AngularJS . For this we take data from previous topic AngularJS filters.
To sort the data in Angular
Example:- Create Script.js : the controller function builds the model. Also sortColumn property is added to the $scope object. Notice sortColumn property is initialized to name. This ensures that the data is sorted by name column in ascending order, when the form first loads.
Demo.html:- The select element, has the list of columns by which the data should be sorted. + and - symbols control the sort direction. When the form initially loads notice that the data is sorted by name column in ascending order, and name option is automatically selected in the select element. Notice the orderBy filter is using the sortColumn property that is attached to the $scope object. When the selection in the select element changes, the sortColumn property of the $scope object will be updated automatically with the selected value, and in turn the updated value is used by the orderBy filter to sort the data.
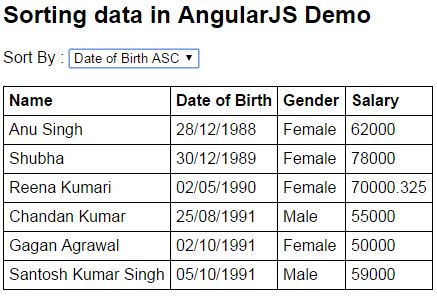
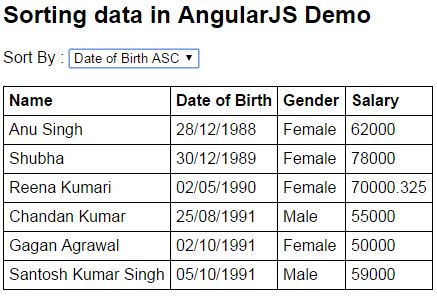
Out Put:-

To sort the data in Angular
- Use orderBy filter:-
Syntaxt{{ orderBy_expression | orderBy : expression : reverse}}
Example:- ng-repeat="employee in employees | orderBy:'salary':false" - To sort in ascending order, set reverse to false
- To sort in descending order, set reverse to true
- You can also use + and - to sort in ascending and descending order respectively Example:- ng-repeat="employee in employees | orderBy:'+salary'"
Example:- Create Script.js : the controller function builds the model. Also sortColumn property is added to the $scope object. Notice sortColumn property is initialized to name. This ensures that the data is sorted by name column in ascending order, when the form first loads.
var app = angular .module("myModule", []) .controller("myController", function ($scope) { var employees = [ { name: "Santosh Kumar Singh", dateOfBirth: new Date("October 5, 1991"), gender: "Male", salary: 59000 }, { name: "Reena Kumari", dateOfBirth: new Date("May 02, 1990"), gender: "Female", salary: 70000.325 }, { name: "Chandan Kumar", dateOfBirth: new Date("August 25, 1991"), gender: "Male", salary: 55000 }, { name: "Gagan Agrawal", dateOfBirth: new Date("October 2, 1991"), gender: "Female", salary: 50000 }, { name: "Shubha", dateOfBirth: new Date("December 30, 1989"), gender: "Female", salary: 78000 }, { name: "Anu Singh", dateOfBirth: new Date("December 28, 1988"), gender: "Female", salary: 62000 } ]; $scope.employees = employees; $scope.sortColumn = "name"; });
Demo.html:- The select element, has the list of columns by which the data should be sorted. + and - symbols control the sort direction. When the form initially loads notice that the data is sorted by name column in ascending order, and name option is automatically selected in the select element. Notice the orderBy filter is using the sortColumn property that is attached to the $scope object. When the selection in the select element changes, the sortColumn property of the $scope object will be updated automatically with the selected value, and in turn the updated value is used by the orderBy filter to sort the data.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="angular.min.js"></script> <script src="Script.js"></script> <style> body { font-family: Arial; } table { border-collapse: collapse; } td { border: 1px solid black; padding: 5px; } th { border: 1px solid black; padding: 5px; text-align: left; } </style> </head> <body ng-app="myModule"> <h2>Sorting data in AngularJS Demo </h2> <div ng-controller="myController"> Sort By : <select ng-model="sortColumn"> <option value="name">Name ASC</option> <option value="+dateOfBirth">Date of Birth ASC</option> <option value="+gender">Gender ASC</option> <option value="-salary">Salary DESC</option> </select> <br /><br /> <table> <thead> <tr> <th>Name</th> <th>Date of Birth</th> <th>Gender</th> <th>Salary</th> </tr> </thead> <tbody> <tr ng-repeat="employee in employees | orderBy:sortColumn"> <td> {{ employee.name }} </td> <td> {{ employee.dateOfBirth | date:"dd/MM/yyyy" }} </td> <td> {{ employee.gender }} </td> <td> {{ employee.salary }} </td> </tr> </tbody> </table> </div> </body> </html>
Out Put:-