AngularJS page refresh problem:-
Page refresh issue that may arise when you refresh the page by pressing CTRL + F5 or CTRL + R
What is the issue : When you navigate to http://localhost/students, you will see list of students as shown below

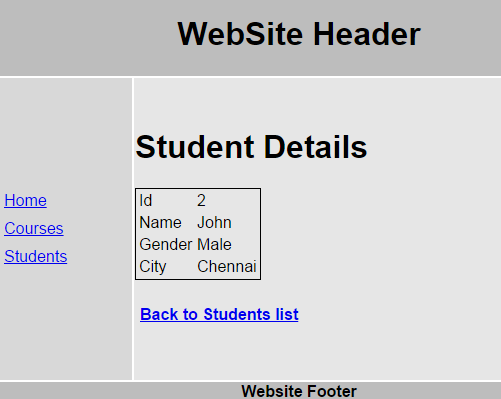
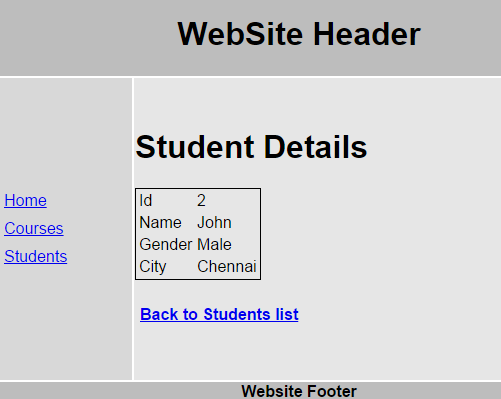
Click on any student name. For example when you click on Mark, you will see mark details and the URL in the address bar is http://localhost/students/1

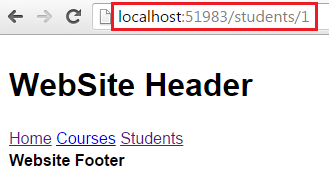
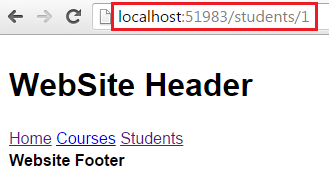
At this point if you refresh the page by pressing CTRL + F5 or CTRL + R, the student details disappear and the page will be renedered as shown below.

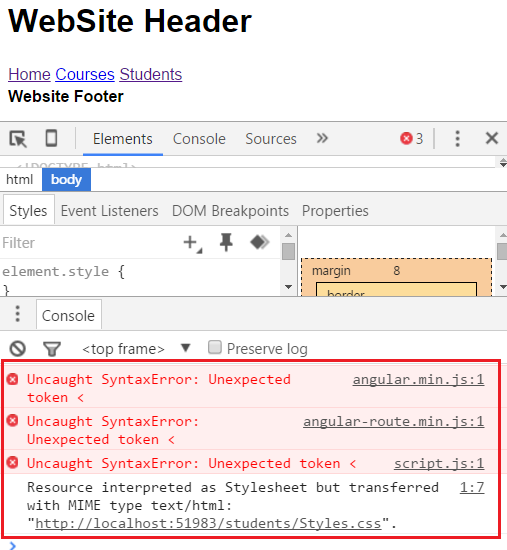
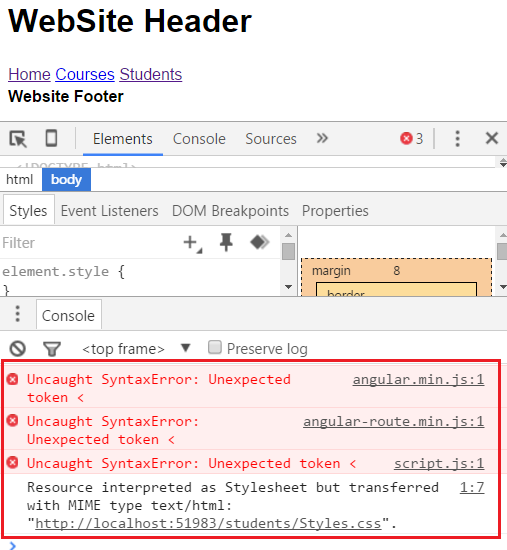
To see the errors, launch the Browser Developer Tools by pressing F12.

To fix this issue all you have to do is place the element in the head section of index.html page.
</div>
<!-- ################################################################################################ -->
<div id="fb-root"></div>
</div>
<!-- ################################################################################################ -->
<!-- / main body -->
<div class="clear"></div>
</main>
</div>
</div>
<!-- ################################################################################################ -->
<!-- ################################################################################################ -->
<!-- ################################################################################################ -->
<div class="wrapper row4">
<div class="rounded">
<footer id="footer" class="clear">
<!-- ################################################################################################ -->
<!--<div class="one_third first">
<figure class="center"><img class="btmspace-15" src="../images/demo/worldmap.png" alt="">
<figcaption><a href="#">Find Us With Google Maps »</a></figcaption>
</figure>
</div>
<div class="one_third">
<address>
Long Educational Facility Name<br>
Address Line 2<br>
Town/City<br>
Postcode/Zip<br>
<br>
<i class="fa fa-phone pright-10"></i> xxxx xxxx xxxxxx<br>
<i class="fa fa-envelope-o pright-10"></i> <a href="#">contact@domain.com</a>
</address>
</div>
<div class="one_third">
<p class="nospace btmspace-10">Stay Up to Date With What's Happening</p>
<ul class="faico clear">
<li><a class="faicon-twitter" href="#"><i class="fa fa-twitter"></i></a></li>
<li><a class="faicon-linkedin" href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a class="faicon-facebook" href="#"><i class="fa fa-facebook"></i></a></li>
<li><a class="faicon-flickr" href="#"><i class="fa fa-flickr"></i></a></li>
<li><a class="faicon-rss" href="#"><i class="fa fa-rss"></i></a></li>
</ul>
<form class="clear" method="post" action="#">
<fieldset>
<legend>Subscribe To Our Newsletter:</legend>
<input type="text" value="" placeholder="Enter Email Here…">
<button class="fa fa-sign-in" type="submit" title="Sign Up"><em>Sign Up</em></button>
</fieldset>
</form>
</div>-->
<!-- ################################################################################################ -->
</footer>
</div>
</div>
<!-- ################################################################################################ -->
<!-- ################################################################################################ -->
<!-- ################################################################################################ -->
<div class="wrapper row5">
<div id="copyright" class="clear">
<!-- ################################################################################################ -->
<p class="fl_left">Copyright © 2015 - All Rights Reserved - <a href="#">Domain Name</a></p>
<p class="fl_right">Design & Developed by <a target="_blank" href="#">Er. Santosh kumar singh</a></p>
<!-- ################################################################################################ -->
</div>
</div>
<!-- JAVASCRIPTS -->
<script src="../../layout/scripts/jquery.min.js"></script>
<script src="../../layout/scripts/jquery.fitvids.min.js"></script>
<script src="../../layout/scripts/jquery.mobilemenu.js"></script>
</body>
</html>
What is the issue : When you navigate to http://localhost/students, you will see list of students as shown below

Click on any student name. For example when you click on Mark, you will see mark details and the URL in the address bar is http://localhost/students/1

At this point if you refresh the page by pressing CTRL + F5 or CTRL + R, the student details disappear and the page will be renedered as shown below.

To see the errors, launch the Browser Developer Tools by pressing F12.

To fix this issue all you have to do is place the