Search filter in AngularJS:-
In this topic we will exlain about search filter in AngularJS.
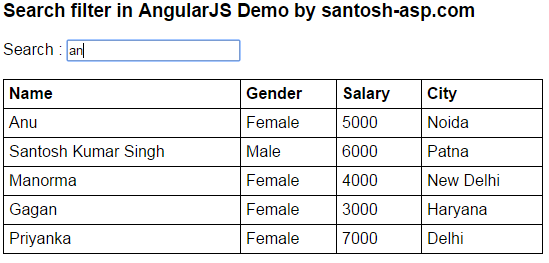
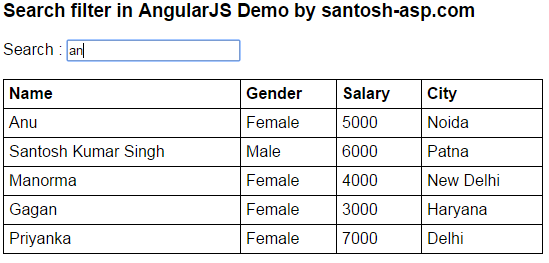
As we type in the search textbox as in below image, all the columns in the table must be searched and only the matching rows should be displayed.
We want following type output:

Example:-
Demo.js
var app = angular
.module("myModule", [])
.controller("myController", function ($scope) {
var employees = [
{ name: "Anu", gender: "Female", salary: 5000, city: "Noida" },
{ name: "Santosh Kumar Singh", gender: "Male", salary: 6000, city: "Patna" },
{ name: "Abhinav Kumar", gender: "Male", salary: 5000, city: "New Delhi" },
{ name: "Manorma", gender: "Female", salary: 4000, city: "New Delhi" },
{ name: "Gagan", gender: "Female", salary: 3000, city: "Haryana" },
{ name: "Priyanka", gender: "Female", salary: 7000, city: "Delhi" },
{ name: "Pramod Kumar Sah", gender: "male", salary: 8000, city: "Madhuabni" },
];
$scope.employees = employees;
});
Demo.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="angular.min.js"></script>
<script src="Demo.js"></script>
<style>
body {
font-family: Arial;
}
table {
border-collapse: collapse;
}
td {
border: 1px solid black;
padding: 5px;
}
th {
border: 1px solid black;
padding: 5px;
text-align: left;
}
</style>
</head>
<body ng-app="myModule">
<h3>Search filter in AngularJS Demo by santosh-asp.com</h1>
<div ng-controller="myController">
Search : <input type="text" placeholder="Search Employees Names"
ng-model="searchText" />
<br /><br />
<table style="width:40%;">
<thead>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Salary</th>
<th>City</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="employee in employees | filter:searchText">
<td> {{ employee.name }} </td>
<td> {{ employee.gender }} </td>
<td> {{ employee.salary }} </td>
<td> {{ employee.city }} </td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
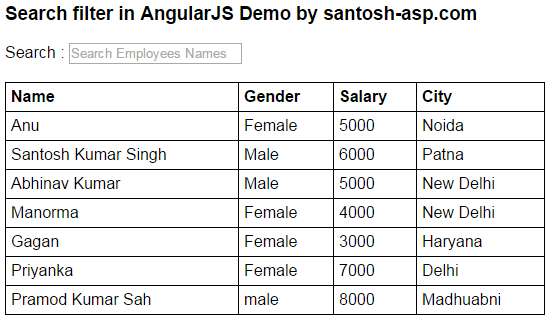
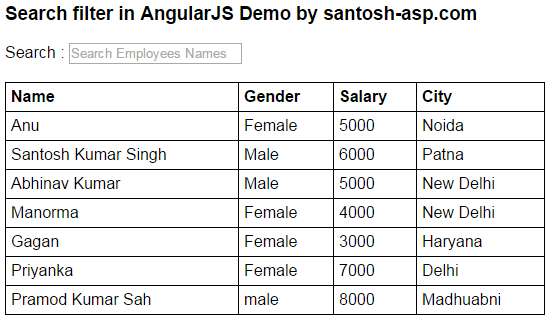
Now, we run the application and get output as expected:

As we type in the search textbox as in below image, all the columns in the table must be searched and only the matching rows should be displayed.
We want following type output:

Example:-
Demo.js
Demo.html
Now, we run the application and get output as expected: