ASP.NET Core - wwwroot
By default, the wwwroot folder in the ASP.NET Core project is treated as a web root folder. Static files can be stored in any folder under the web root and accessed with a relative path to that root.
In the standard ASP.NET application, static files can be served from the root folder of an application or any other folder under it. This has been changed in ASP.NET Core. Now, only those files that are in the web root - wwwroot folder can be served over an http request. All other files are blocked and cannot be served by default.
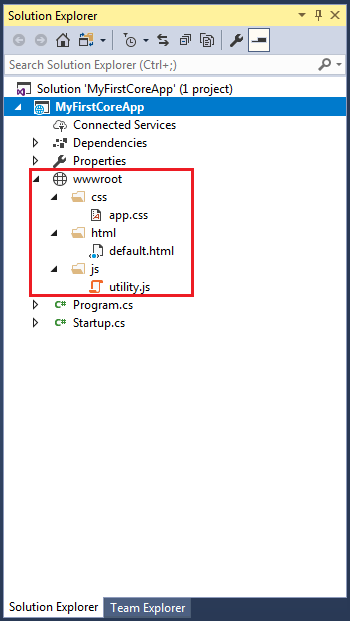
Generally, there should be separate folders for the different types of static files such as JavaScript, CSS, Images, library scripts etc. in the wwwroot folder as shown below.

You can access static files with base URL and file name. For example, we can access above site.css file in the css folder by http://localhost:<port>/css/app.css.
Remember, you need to include a middleware for serving static files in the Configure method of Startup.cs. Learn more about it in Serving Static File section.