Cascading Dropdown List Of Country, State And City Using MVC, Web API And jQuery
In this article, we will explain how to create a cascading dropdown list using MVC, Web API, and jQuery.
Here, I am using three tables - Country, State, and City - respectively. If we select a country, then it
should display country related states and when we select a state, it should display state-related cities.
Finally, here, we will use MVC, Web, jQuery, and SQL Server. So now, let us see the required steps.
Step 1
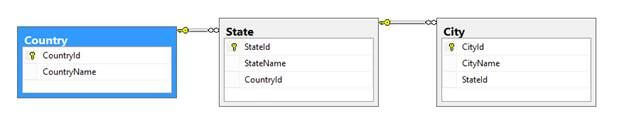
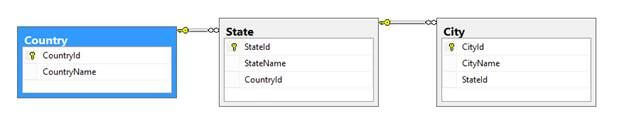
We have to create three tables - Country, State, and City.
CREATE TABLE [dbo].[Country] (
[CountryId] int IDENTITY (1, 1) Primary key,
[CountryName] nvarchar(50) NULL
);
CREATE TABLE [dbo].[State] (
[StateId] int primary key identity(1,1),
[StateName] NVARCHAR (100) NULL ,
[CountryId] int NULL
);
CREATE TABLE [dbo].[City] (
[CityId] int primary key identity(1,1),
[CityName] NVARCHAR (120) NULL,
[StateId] int
);

Step2
Now, we need to create an MVC application but we will create two projects here - one is Web API project for the creation of service and the other one is MVC project for consuming that
service. So now, let us add the first MVC project.
Open Visual Studio and go to File->New ->Web
application ->select MVC ->OK.

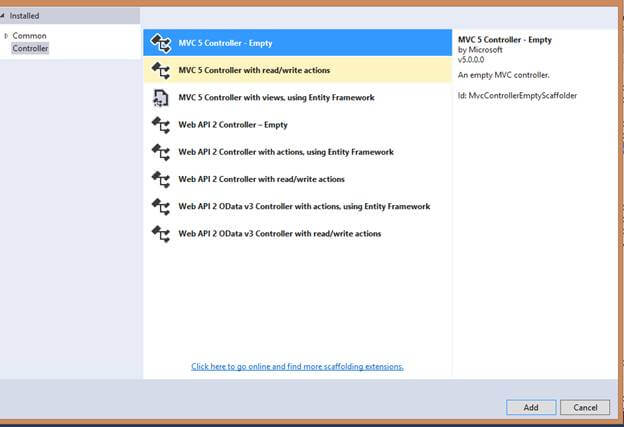
Step 3
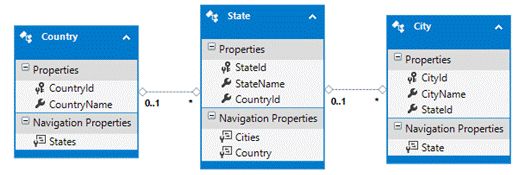
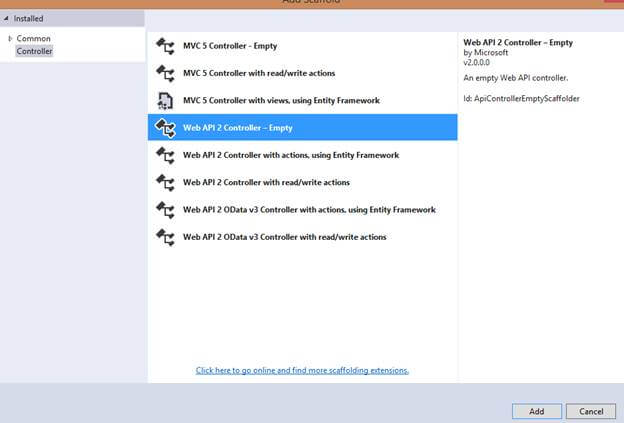
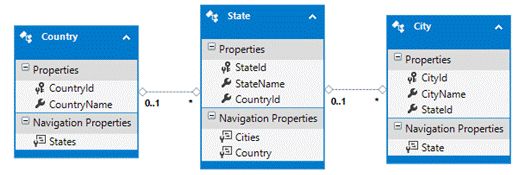
Now, add tables in web API project using Entity Framework.
So for this, go to Models folder ->right-click -> Add -> New item -> ADO.NET
Entity Data Model -> click Add -> select database first approach->click Next.
Select "New Connection" and give the connection details, then select database -> click OK.
Choose tables and click OK.

Step 4
Now, we will write the logic for binding the Country, State and City, So, I create a folder Business Logic and take a class CascadingLogic.cs and write the logic.

- public class CascadingLogic
- {
- JobPortalEntities dbEntity = new JobPortalEntities();
-
- public List<Country> BindCountry()
- {
- this.dbEntity.Configuration.ProxyCreationEnabled = false;
-
- List<Country> lstCountry = new List<Country>();
- try
- {
- lstCountry = dbEntity.Countries.ToList();
- }
- catch (Exception ex)
- {
- ex.ToString();
- }
- return lstCountry;
- }
-
- public List<State> BindState(int countryId)
- {
- List<State> lstState = new List<State>();
- try
- {
- this.dbEntity.Configuration.ProxyCreationEnabled = false;
-
- lstState = dbEntity.States.Where(a => a.CountryId == countryId).ToList();
- }
- catch (Exception ex)
- {
- ex.ToString();
- }
- return lstState;
- }
-
- public List<City> BindCity(int stateId)
- {
- List<City> lstCity = new List<City>();
- try
- {
- this.dbEntity.Configuration.ProxyCreationEnabled = false;
-
- lstCity = dbEntity.Cities.Where(a => a.StateId == stateId).ToList();
- }
- catch (Exception ex)
- {
- ex.ToString();
- }
- return lstCity;
- }
- }
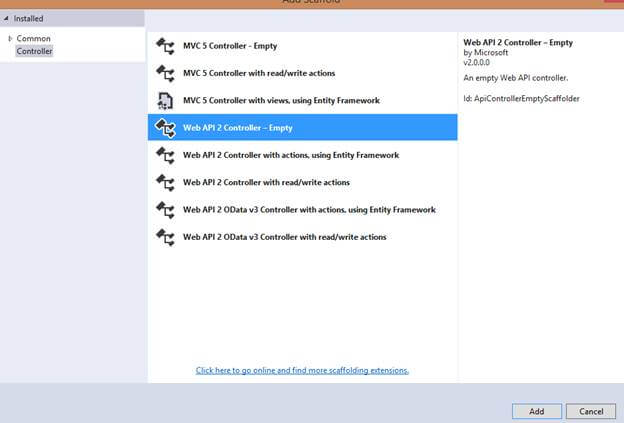
After that, we will add an API Controller.

Now, create the API methods and call the methods one by one.
- [RoutePrefix("api/Cascading")]
- public class CascadingDetailsController : ApiController
- {
- CascadingLogic objCasc = new CascadingLogic();
- [HttpGet]
- [Route("CountryDetails")]
- public List<Country> BindCountryDetails()
- {
-
-
- List<Country> countryDetail = new List<Country>();
- try
- {
- countryDetail = objCasc.BindCountry();
- }
- catch (ApplicationException ex)
- {
- throw new HttpResponseException(new HttpResponseMessage { StatusCode = HttpStatusCode.BadRequest, ReasonPhrase = ex.Message });
- }
- catch (Exception ex)
- {
- throw new HttpResponseException(new HttpResponseMessage { StatusCode = HttpStatusCode.BadGateway, ReasonPhrase = ex.Message });
- }
-
- return countryDetail;
- }
-
- [HttpGet]
- [Route("StateDetails")]
- public List<State> BindStateDetails(int CountryId)
- {
-
- List<State> stateDetail = new List<State>();
- try
- {
- stateDetail = objCasc.BindState(CountryId);
- }
- catch (ApplicationException ex)
- {
- throw new HttpResponseException(new HttpResponseMessage { StatusCode = HttpStatusCode.BadRequest, ReasonPhrase = ex.Message });
- }
- catch (Exception ex)
- {
- throw new HttpResponseException(new HttpResponseMessage { StatusCode = HttpStatusCode.BadGateway, ReasonPhrase = ex.Message });
- }
-
- return stateDetail;
- }
-
- [HttpGet]
- [Route("CityDetails")]
- public List<City> BindCityDetails(int stateId)
- {
- List<City> cityDetail = new List<City>();
- try
- {
- cityDetail = objCasc.BindCity(stateId);
- }
- catch (ApplicationException ex)
- {
- throw new HttpResponseException(new HttpResponseMessage { StatusCode = HttpStatusCode.BadRequest, ReasonPhrase = ex.Message });
- }
- catch (Exception ex)
- {
- throw new HttpResponseException(new HttpResponseMessage { StatusCode = HttpStatusCode.BadGateway, ReasonPhrase = ex.Message });
- }
-
- return cityDetail;
- }
-
- }
Step 5
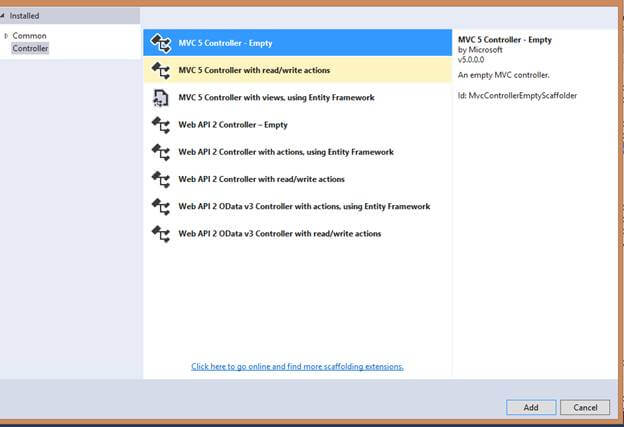
Now, let's go in MVC project and add a Controller.

After that, create an action method for View and View page.
- public ActionResult Details()
- {
- return View();
- }
NOTE
Here, we will not consume the API service using server side, we directly use the client side.
Step 6
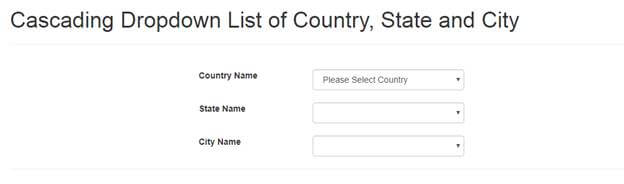
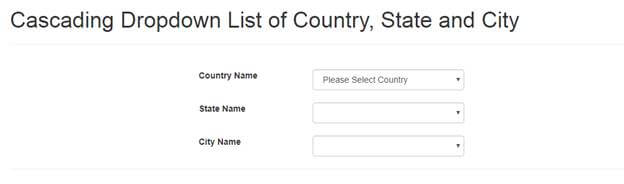
Now, we design the page using HTML for cascading Country, State, and City.
- <h1>Cascading Dropdown List of Country, State and City</h1>
- <hr />
- <br />
- <div class="row">
- <div class="col-lg-3"></div>
- <div class="col-lg-6">
-
- <div class="form-group">
- <label class="col-md-4 control-label">Country Name</label>
- <div class="col-md-6">
- <select class="form-control" id="ddlCountry"></select><br />
- </div>
- </div>
-
- <div class="form-group">
- <label class="col-md-4 control-label">State Name</label>
- <div class="col-md-6">
- <select class="form-control" id="ddlState"></select>
- <br />
-
- </div>
- </div>
- <br />
- <div class="form-group">
- <label class="col-md-4 control-label">City Name</label>
- <div class="col-md-6">
- <select class="form-control" id="ddlCity"></select>
-
- </div>
- </div>
- </div>
- <div class="col-lg-3"></div>
- </div>
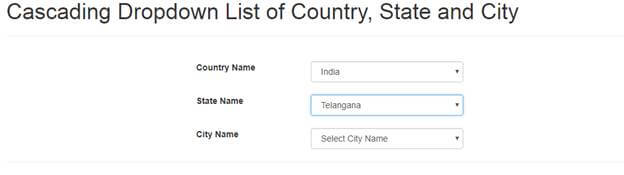
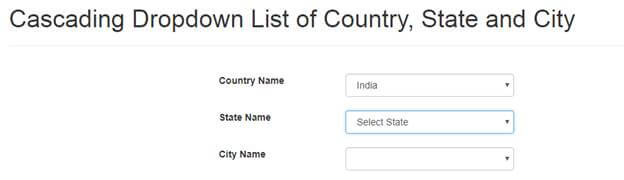
Output Design

Now, write the jQuery code for consuming and binding the details.
- <script src="~/Scripts/jquery-1.10.2.js"></script>
- <script>
- $(document).ready(function () {
-
- var ddlCountry = $('#ddlCountry');
- ddlCountry.append($("<option></option>").val('').html('Please Select Country'));
- $.ajax({
- url: 'http://localhost:54188/api/Cascading/CountryDetails',
- type: 'GET',
- dataType: 'json',
- success: function (d) {
- $.each(d, function (i, country) {
- ddlCountry.append($("<option></option>").val(country.CountryId).html(country.CountryName));
- });
- },
- error: function () {
- alert('Error!');
- }
- });
-
-
-
- $("#ddlCountry").change(function () {
- var CountryId = parseInt($(this).val());
-
- if (!isNaN(CountryId)) {
- var ddlState = $('#ddlState');
- ddlState.empty();
- ddlState.append($("<option></option>").val('').html('Please wait ...'));
-
- debugger;
- $.ajax({
- url: 'http://localhost:54188/api/Cascading/StateDetails',
- type: 'GET',
- dataType: 'json',
- data: { CountryId: CountryId },
- success: function (d) {
-
- ddlState.empty();
- ddlState.append($("<option></option>").val('').html('Select State'));
- $.each(d, function (i, states) {
- ddlState.append($("<option></option>").val(states.StateId).html(states.StateName));
- });
- },
- error: function () {
- alert('Error!');
- }
- });
- }
-
-
- });
-
-
- $("#ddlState").change(function () {
- var StateId = parseInt($(this).val());
- if (!isNaN(StateId)) {
- var ddlCity = $('#ddlCity');
- ddlCity.append($("<option></option>").val('').html('Please wait ...'));
-
- debugger;
- $.ajax({
- url: 'http://localhost:54188/api/Cascading/CityDetails',
- type: 'GET',
- dataType: 'json',
- data: { stateId: StateId },
- success: function (d) {
-
-
- ddlCity.empty();
- ddlCity.append($("<option></option>").val('').html('Select City Name'));
- $.each(d, function (i, cities) {
- ddlCity.append($("<option></option>").val(cities.CityId).html(cities.CityName));
- });
- },
- error: function () {
- alert('Error!');
- }
- });
- }
-
-
- });
- });
- </script>
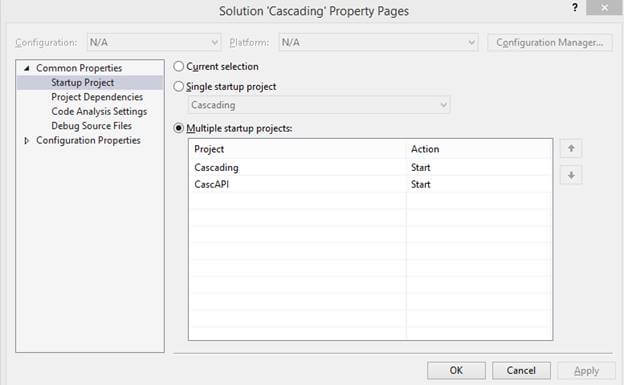
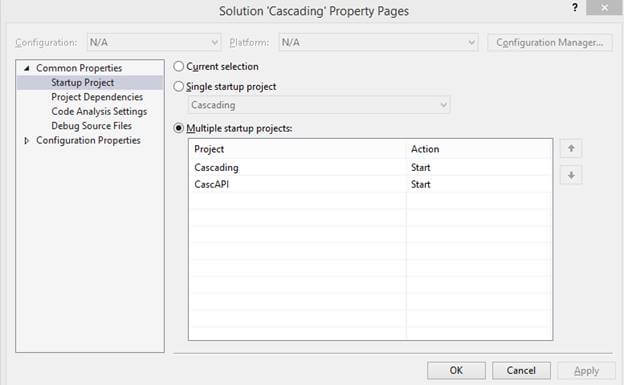
Let us run the project but we have to run both projects at one time so for this, so we have to set some changes.
Right-click on the solution project and go to properties. There, check the "Multiple startup projects" option and click "Apply".

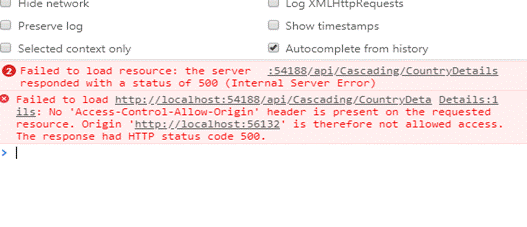
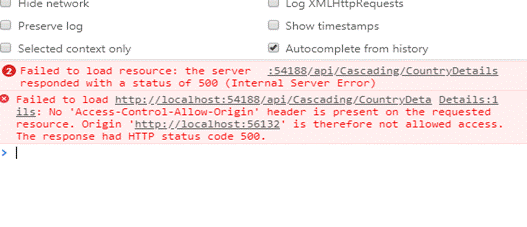
Now, we can see the output. It is not giving the expected result but some error.

This error is called CORS. So first, we have to know what CORS is and how to resolve this problem.
According to Wikipedia,
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources (e.g. fonts) on a web page to be requested from another domain outside the domain from which the first resource was served.
For more details click this
link.
Now, let us learn how to resolve this problem.
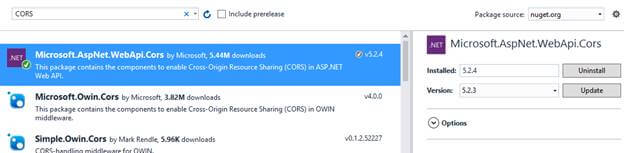
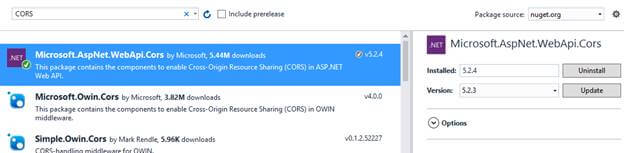
So for this, we have to download CORS in Web API project. Go to NuGet Package Manager and download the following file.

After that, goto App_Start folder in Web API project and then WebApiConfig.cs class. Here, modify the Register method with the below code.
- var cors = new EnableCorsAttribute("*", "*", "*");
- config.EnableCors(cors);
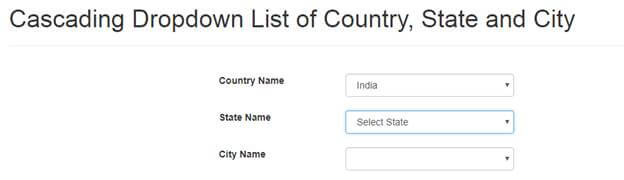
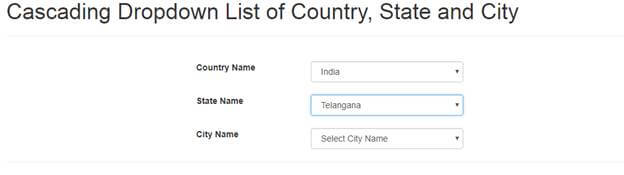
Now, save changes and run the project to see the final output.
Select a country

Select a state